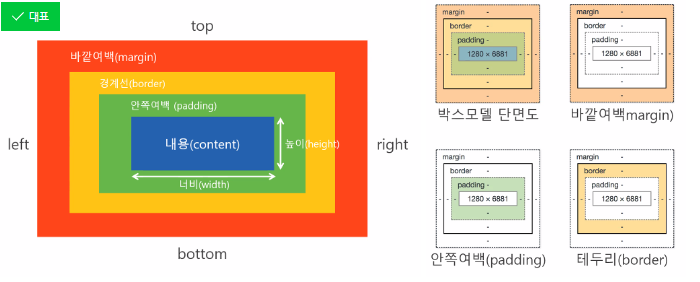
1. CSS margin

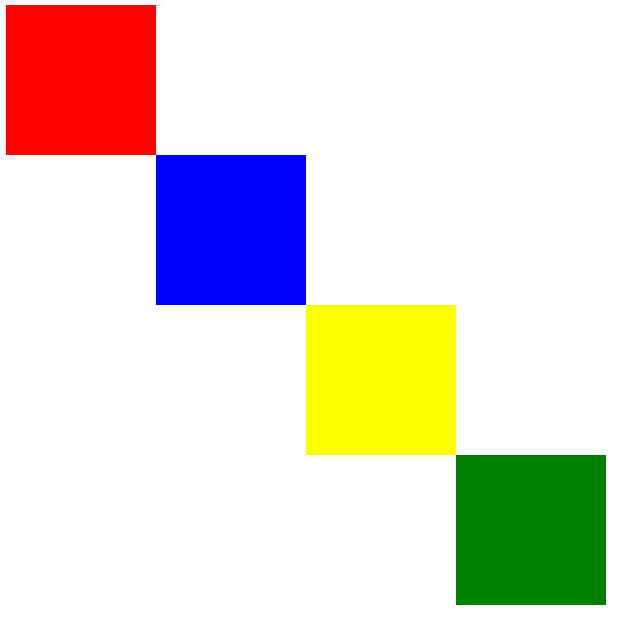
2. margin 이해하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: red;
}
#div2{
width: 200px;
height: 200px;
background-color: blue;
margin-left: 200px;
}
#div3{
width: 200px;
height: 200px;
background-color: yellow;
margin-left: 400px;
}
#div4{
width: 200px;
height: 200px;
background-color: green;
margin-left: 600px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</body>
</html>
3. 위의 코드 더 간결하게 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divstyle{
width: 200px;
height: 200px;
}
#div1{
background-color: red;
}
#div2{
background-color: blue;
margin-left: 200px;
}
#div3{
background-color: yellow;
margin-left: 400px;
}
#div4{
background-color: green;
margin-left: 600px;
}
</style>
</head>
<body>
<div id="div1" class="divstyle"></div>
<div id="div2" class="divstyle"></div>
<div id="div3" class="divstyle"></div>
<div id="div4" class="divstyle"></div>
</body>
</html>
4. padding 이해하기
- padding은 안쪽 여백을 주는것
- 언제 사용해야하는지? 박스 크기는 유지시키고, 옆이랑 위 간격 유지시키면서 글을 쓰고 싶을 때 사용
- padding을 사용하면: 옆이랑 위 간격 유지
- margin을 사용하면: 옆으로만 밀려남
--------------------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------------------------------
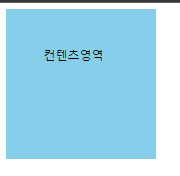
1) 패딩을 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: skyblue;
/*padding = 테두리 안쪽 여백을 부여하는 속성
*주의점 : 안쪽여백에 공백을 주는거기 때문에 전체 보여지는 크기가 증가
*크기를 유지하고 싶다면 box-sizing : border-box 사용
* border-box = 공백,테두리,컨텐츠 크기 모두 합산해서 사이즈를 측정
*/
padding: 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
컨텐츠영역
</div>
</body>
</html>

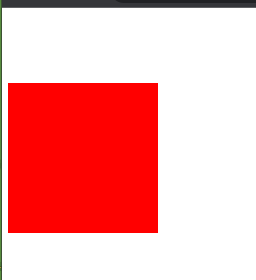
2) margin 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
/* margin : 테두리 바깥쪽에 여백을 부여*/
/* *주의점 : 바깥쪽 여백이기 때문에 컨텐츠 크기는 유지되지만
화면상 밀려나간다.
*/
/* margin: 50px; 상하좌우 다 적용*/
/* margin: 10px 50px; 상하, 좌우 적용*/
/* margin: auto; 좌우에 같은양의 공백을 부여(가운데정렬)*/
margin-top: 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

728x90
반응형
'XHTML.CSS' 카테고리의 다른 글
| CSS_position (0) | 2022.06.15 |
|---|---|
| CSS_border (0) | 2022.06.15 |
| CSS_디스플레이 (0) | 2022.06.15 |
| CSS_선택자 (0) | 2022.06.15 |
| CSS_기본 구조 (0) | 2022.06.15 |