
1. CSS 이해하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
color : blue;
}
p{
color : yellowgreen;
}
</style>
</head>
<body>
<p>가나다</p>
<span>아자차</span>
</body>
</html>
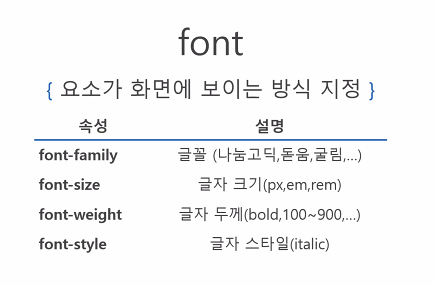
2. font 이해하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
color : blue;
/* 글꼴 변경: font-family */
font-family: "굴림체";
font-size: 100px;
font-weight: bold;
font-style: italic;
}
p{
color : yellowgreen;
}
</style>
</head>
<body>
<p>가나다</p>
<span>아자차</span>
</body>
</html>
728x90
반응형
'XHTML.CSS' 카테고리의 다른 글
| CSS_디스플레이 (0) | 2022.06.15 |
|---|---|
| CSS_선택자 (0) | 2022.06.15 |
| HTML_회원가입 (0) | 2022.06.15 |
| HTML_태그_이미지, A, 테이블, form, input (0) | 2022.06.15 |
| HTML_태그_H, 문단, 강조, 리스트 (0) | 2022.06.15 |