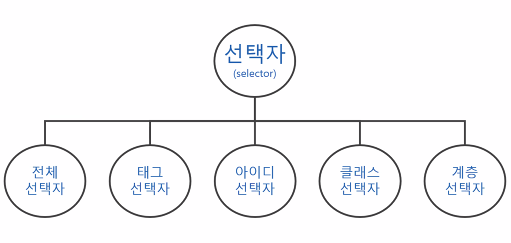
1. CSS 선택자 이해하기

2. 전체, 태그, 아이디, 클래스 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 전체 선택자(*): 모든 태그들에게 적용할 때 사용 (우선순위 1점)*/
*{
color: blue;
}
/* 태그 선택자(태그이름): 특정 태그이름에게 적용할 때 사용 (우선순위 5점) */
p{
color: red;
}
/* 클래스 선택자(.클래스명): 특정 클래스들에게 적용할 때 사용 */
/* 중복 가능 == 묶어서 동일하게 색을 변화시킬 수 있음*/
.txt{
color: yellow;
}
/* 아이디 선택자(#아이디명): 특정 아이디에게 적용할 때 사용 (우선순위 100점) */
/* 중복 불가능 */
#sp{
color: green;
}
</style>
</head>
<body>
<p>빅데이터</p>
<p class="txt">인공지능</p>
<span class="txt" id="sp">IoT</span>
<span>Web</span>
</body>
</html>
3. 계층 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul > li{
color: red;
}
</style>
</head>
<body>
<ul>
<!-- emmet : 자동완성 -->
<li>강아지</li>
<li >고양이</li>
<li >다람쥐</li>
</ul>
<ol>
<!-- emmet : 자동완성 -->
<li>강아지</li>
<li >고양이</li>
<li >다람쥐</li>
</ol>
</body>
</html>
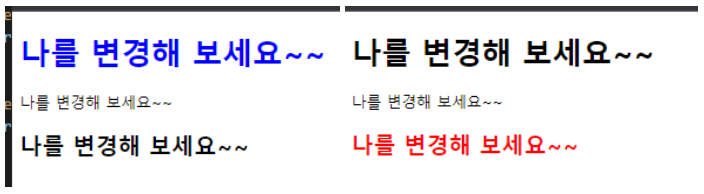
4. 반응 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1:hover{
color: blue;
}
span:hover{
color: blue;
}
h2:active{
color: red;
}
</style>
</head>
<body>
<!-- 1. 마우스를 올렸을 때, 색상을 파란색으로 변경 -->
<h1> <!-- 옆에 칸까지 변경-->
나를 변경해 보세요~~
</h1>
<span> <!-- 해당 글자만 변경-->
나를 변경해 보세요~~
</span>
<!-- 2. 마우스로 클릭했을 때, 색상을 빨간색으로 변경 -->
<h2>
나를 변경해 보세요~~
</h2>
</body>
</html>
728x90
반응형
'XHTML.CSS' 카테고리의 다른 글
| CSS_margin (0) | 2022.06.15 |
|---|---|
| CSS_디스플레이 (0) | 2022.06.15 |
| CSS_기본 구조 (0) | 2022.06.15 |
| HTML_회원가입 (0) | 2022.06.15 |
| HTML_태그_이미지, A, 테이블, form, input (0) | 2022.06.15 |