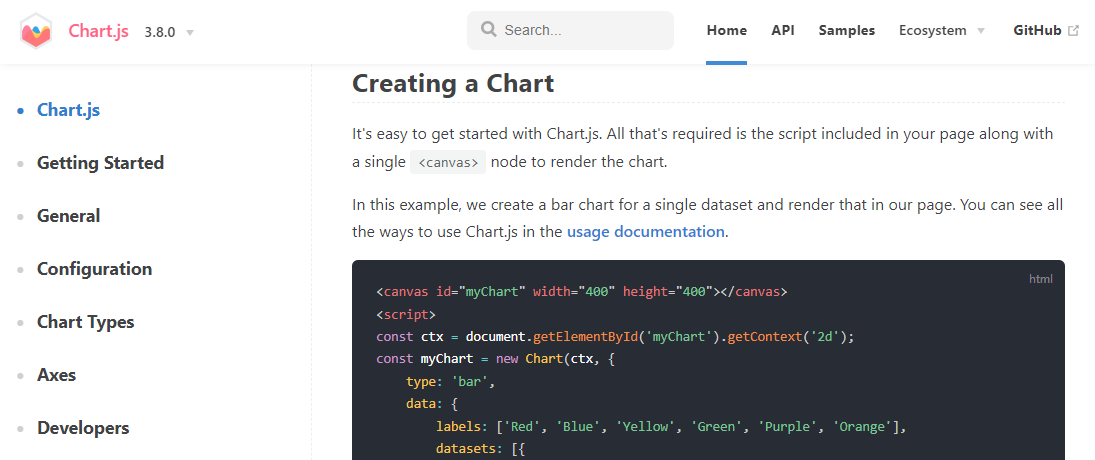
1. chart js 구글링하기(https://www.chartjs.org/)
Chart.js | Open source HTML5 Charts for your website
New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.
www.chartjs.org
2. 원하는 차트의 코드 가져오기
** 데이터가 아닌 경우에는 키 발급을 하지 않아도 된다.

3. 코드 사용하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js"></script>
<style>
canvas{
width: 300px !important;
height: 400px !important;
}
</style>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar', // 차트의 형태(bar, line, pie)
data: { // 차트에 들어갈 데이터
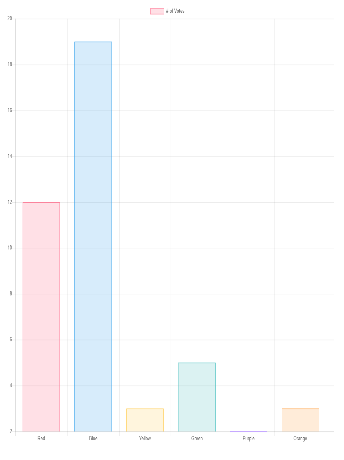
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
// labels : x축에 들어갈 데이터
datasets: [{
label: '# of Votes', // 차트 제목
data: [12, 19, 3, 5, 2, 3],
// data : x축 라벨에 대응되는 데이터 값
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>
728x90
반응형
'언어 > JavaScript' 카테고리의 다른 글
| JS_Ajax_날씨API (0) | 2022.07.15 |
|---|---|
| JS_Ajax_카카오맵API (0) | 2022.07.15 |
| JS_Ajax_영화차트(실습) (0) | 2022.07.15 |
| JS_Ajax_실습 (0) | 2022.07.14 |
| JS_Ajax_이론 (0) | 2022.07.14 |