Ajax(Asynchronous Javascript and XML)
필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을 제작하기 위한 웹 개발 기법
| 동기식(Synchronous) | 비동기식(Asynchronous) |
| - 요청을 보낸 후, 응답(결과물)을 받아야 다음 동작이 이루어지는 방식 - 모든 일을 순차적으로 실행되며 어떤 작업이 수행 중이라면 다음 작업은 대기하게 된다 |
- 요청을 보낸 후 응답(결과)과는 상관없이 다음 방식이 동작하는 방식 - 자원을 효율적으로 사용할 수 있다는 장점이 있다 |



데이터를 가져올 때 어떻게 가져오셨나요?
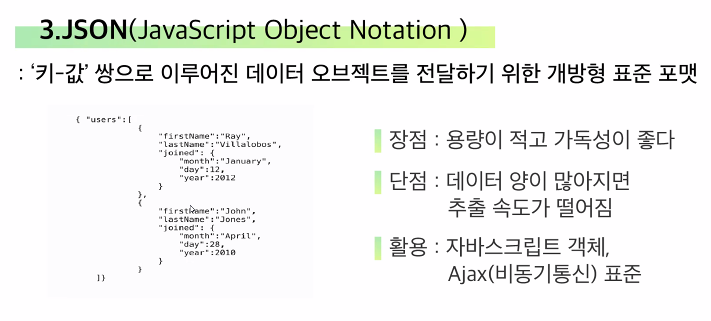
-> 데이터를 용량이 적고 가독성이 좋은 JSON 형식으로 가져왔습니다.



728x90
반응형
'언어 > JavaScript' 카테고리의 다른 글
| JS_Ajax_영화차트(실습) (0) | 2022.07.15 |
|---|---|
| JS_Ajax_실습 (0) | 2022.07.14 |
| JS_말 게임(실습) (0) | 2022.07.14 |
| JS_jQuery 실습 (0) | 2022.07.13 |
| JS_jQuery(라이브러리) (0) | 2022.07.12 |