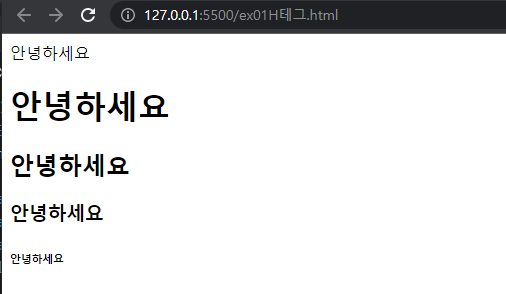
1. H태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 바디 태크는 화면에 실제 보여주는 데이터를 작성하는 공간 -->
안녕하세요
<!-- h태그는 글자를 강조할때 사용(크기가 커지고 두꺼워진다) -->
<h1>안녕하세요</h1>
<h2>안녕하세요</h2>
<h3>안녕하세요</h3>
<h6>안녕하세요</h6>
</body>
</html>

2. 문단태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
일반 텍스트
<p>문단을 적는 공간</p>
<p>문단을 적는 공간</p>
<br>
<span>문장을 적는 공간</span>
<br>
<span>문장을 적는 공간</span>
<br>
</body>
</html>

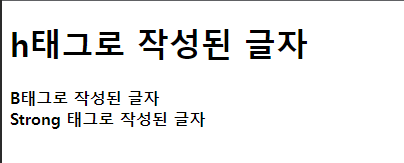
3. 강조태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h태그로 작성된 글자</h1>
<b>B태그로 작성된 글자</b>
<br>
<strong>Strong 태그로 작성된 글자</strong>
</body>
</html>
4. 리스트태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 리스트 만들때 사용되는 태그
1. ul
2. ol
3. 공통상황 li -->
<ul>
<li>아침먹기</li>
<li>점심먹기</li>
<li>저녁먹기</li>
</ul>
<ul>
아침먹기
점심먹기
저녁먹기
</ul>
<ol>
<li>아침먹기</li>
<li>점심먹기</li>
<li>저녁먹기</li>
</ol>
</body>
</html>
728x90
반응형
'XHTML.CSS' 카테고리의 다른 글
| HTML_회원가입 (0) | 2022.06.15 |
|---|---|
| HTML_태그_이미지, A, 테이블, form, input (0) | 2022.06.15 |
| XHTML - 11. XHTML 목록 관련 요소 (0) | 2020.05.28 |
| XHTML - 10. XHTML 링크와 이미지 (하이퍼링크, 이미지, 이미지맵) (0) | 2020.05.28 |
| XHTML - 09. XHTML 문단 관련 요소 (제목, 단락, 줄바꿈, 구분선) (0) | 2020.05.26 |